简介
instant.page 官网:https://instant.page/
这是一段来自官网的介绍:
On desktop
Before a user clicks on a link, they hover their mouse over that link. When a user has hovered for 65 ms there is one chance out of two that they will click on that link, so instant.page starts preloading at this moment, leaving on average over 300 ms for the page to preload.
Another option is to load the pages when the user starts pressing their mouse without preloading. This makes for zero unused requests while still improving page loads by 80 ms on average.
You can also preload on hover or as soon as a link is visible and trigger the click when the user starts pressing their mouse, making your pages the fastest in the world.
On mobile
A user starts touching their display before releasing it, leaving on average 90 ms for the page to preload.
Another option is to preload links as soon as they’re visible.
大致意思应该是:
- 桌面端:在用户单击链接之前,他们将鼠标悬停在该链接上。当用户悬停了 65 毫秒时,有一次机会在两个链接上单击,因此此时 instant.page 开始预加载,平均留下超过 300 毫秒的页面来预加载。
您还可以在悬停上预加载,或在链接可见后立即预加载,并在用户开始按下鼠标时触发单击,使您的页面成为世界上最快的页面。 - 移动端:用户在发布显示屏之前开始触摸其显示屏,平均留出90 毫秒用于预加载页面。另一种选择是一旦链接可见,就立即预加载它们。
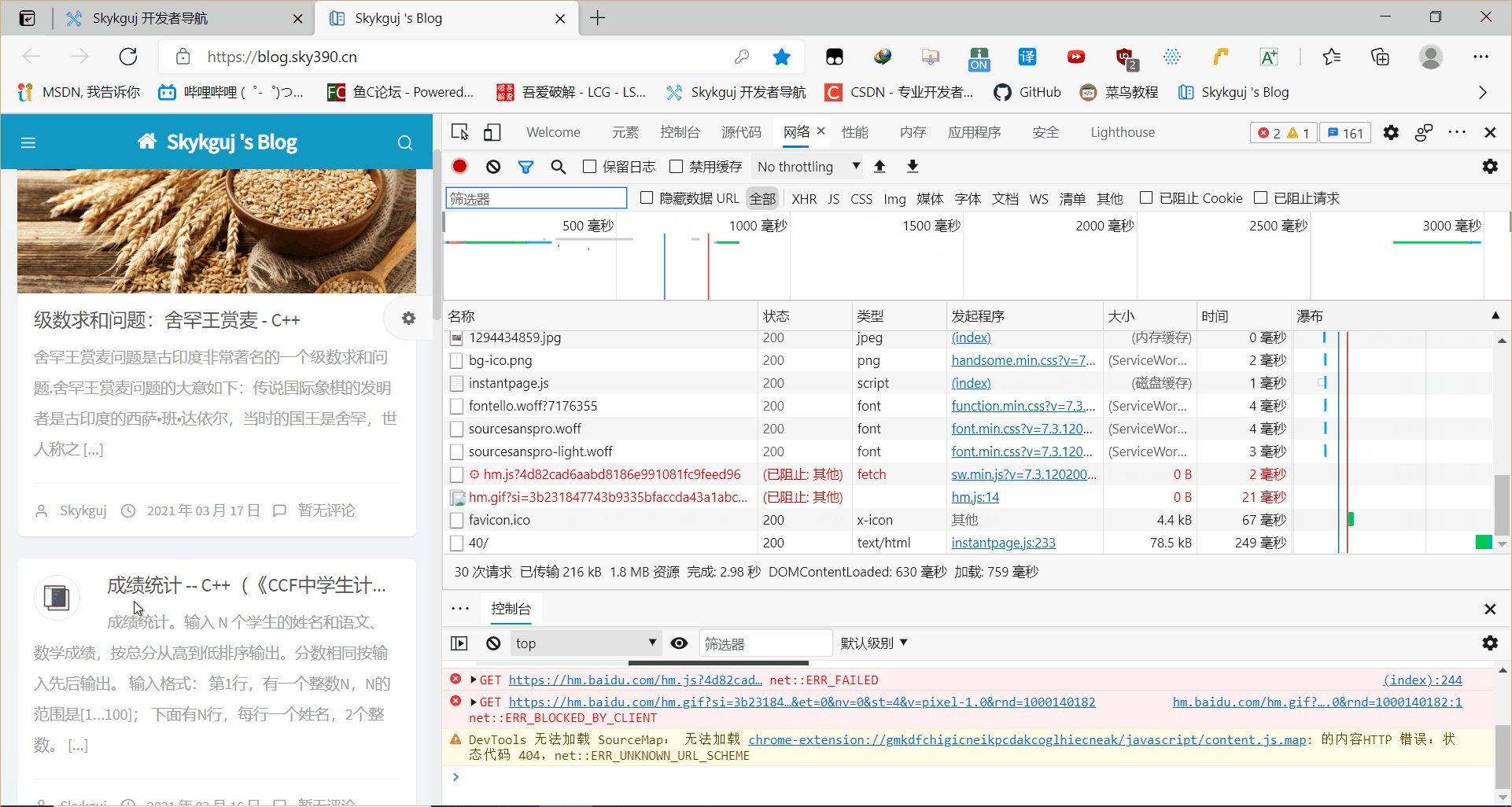
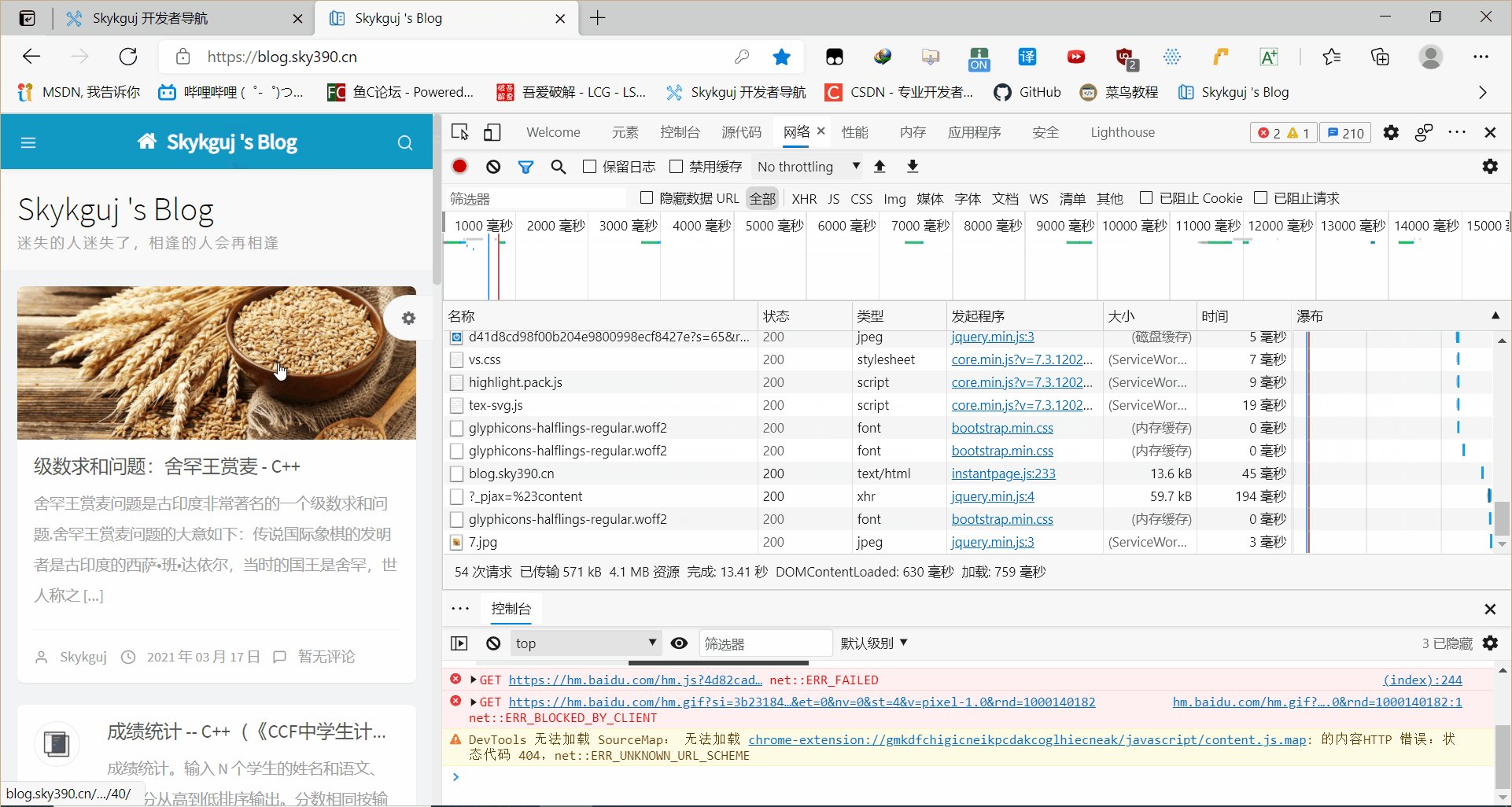
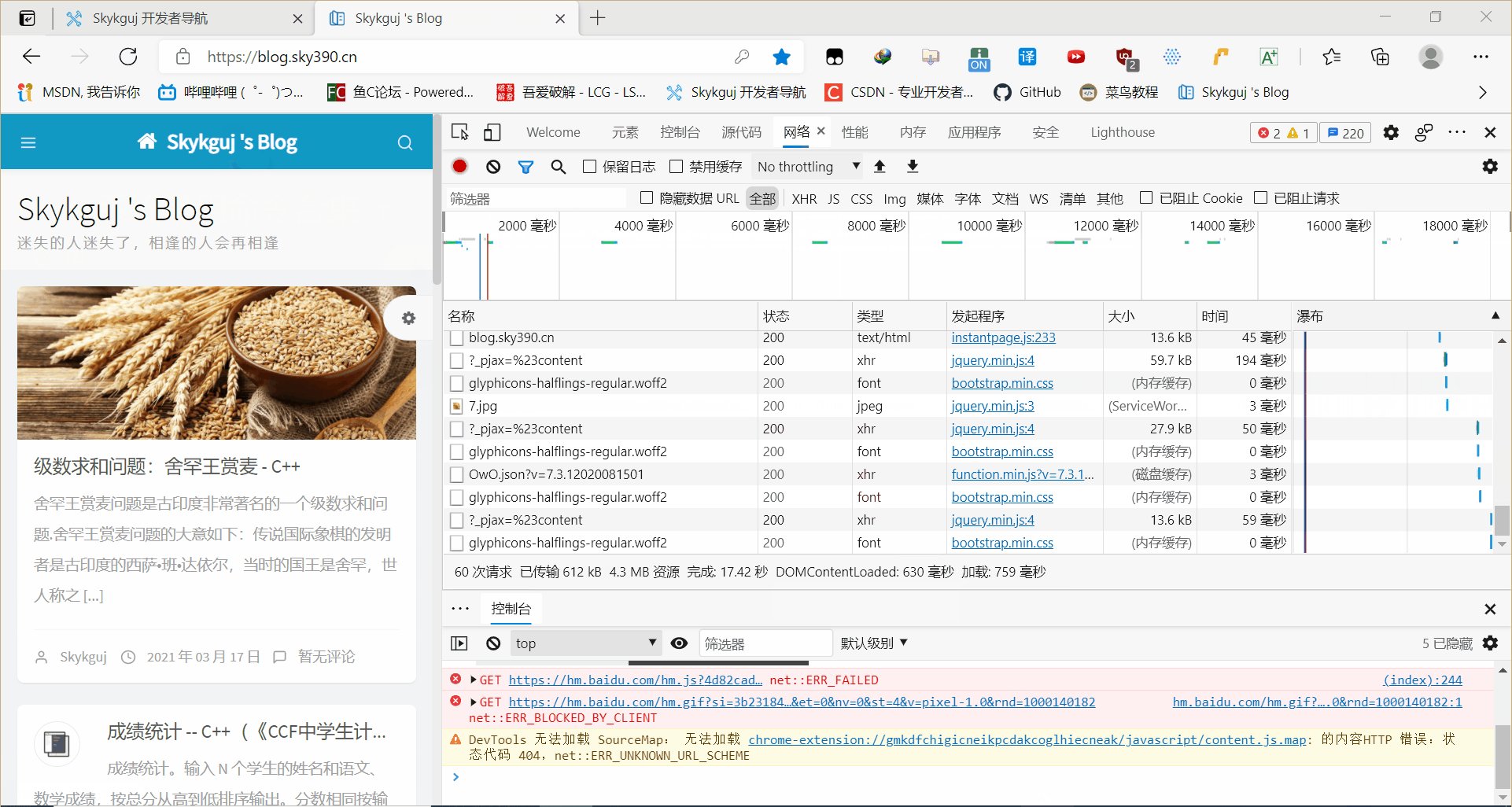
效果如下
使用方法
1.使用官方脚本
只要把这行代码添加到网站的
