Visual Studio Code(以下简称 VSCode) 窗口放大以后侧边栏的字体样式异常难看,让人感到非常别扭,bdfs 也找不到完整的解决方案,最后在知乎看了 muxu.jiu 的回答,茅塞顿开,决定写一篇详细的教程。
因为 VSCode 主要使用 TypeScript (TypeScript 是 JavaScript 的一个超集) 编写,可以想到用开发人员工具更改 CSS 达到更改字体样式的目的。
常规方法
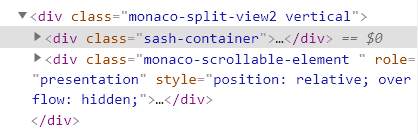
首先打开开发人员工具,一层一层的打开 html 标签,找到如图 1.0.div 所示的 Div 标签,朝下找到 Computed(已计算) 标签栏,点击 Font-Size,找到一个带有 content 的子项,右键,点击第二个选项,再点击 },复制右上方的文件地址和它左边的 CSS Code(没有粘贴板软件的用户可以先粘贴到记事本里,再一个一个复制),打开资源管理器,粘贴,将 %20 替换成空格,删除 //vscode-app/ 和后面的文件名,双击 workbench.desktop.main.css,按 Ctrl + F 键,在搜索框中粘贴 CSS Code,添加下面这行代码:
;font-family: "Fira Code";
注意前面有一个 ; !之后,保存该 CSS 文件,大功告成!

快捷方法
打开 Visual Studio Code,点击 File,再点击 Open File,在地址框中输入你的 VSCode 安装地址 + resources\app\out\vs\workbench,单击 workbench.desktop.main.css,打开文件,按 Ctrl + F 键,在搜索框中输入 .part>.content{,在 13px 后面添加 ;font-family: "Fira Code";。
重启 VSCode,大功告成!!!
操作演示


感谢知乎 @九木旭 提供的思路。

2 条评论
这篇文章不错!
警惕陷入二元对立思维,可尝试中间路径。